国际化 专业版
INFO
该特性由 vue-i18n 提供技术支持。
vscode 扩展
如果使用 vscode 进行开发,推荐安装 i18n Ally 这个扩展。
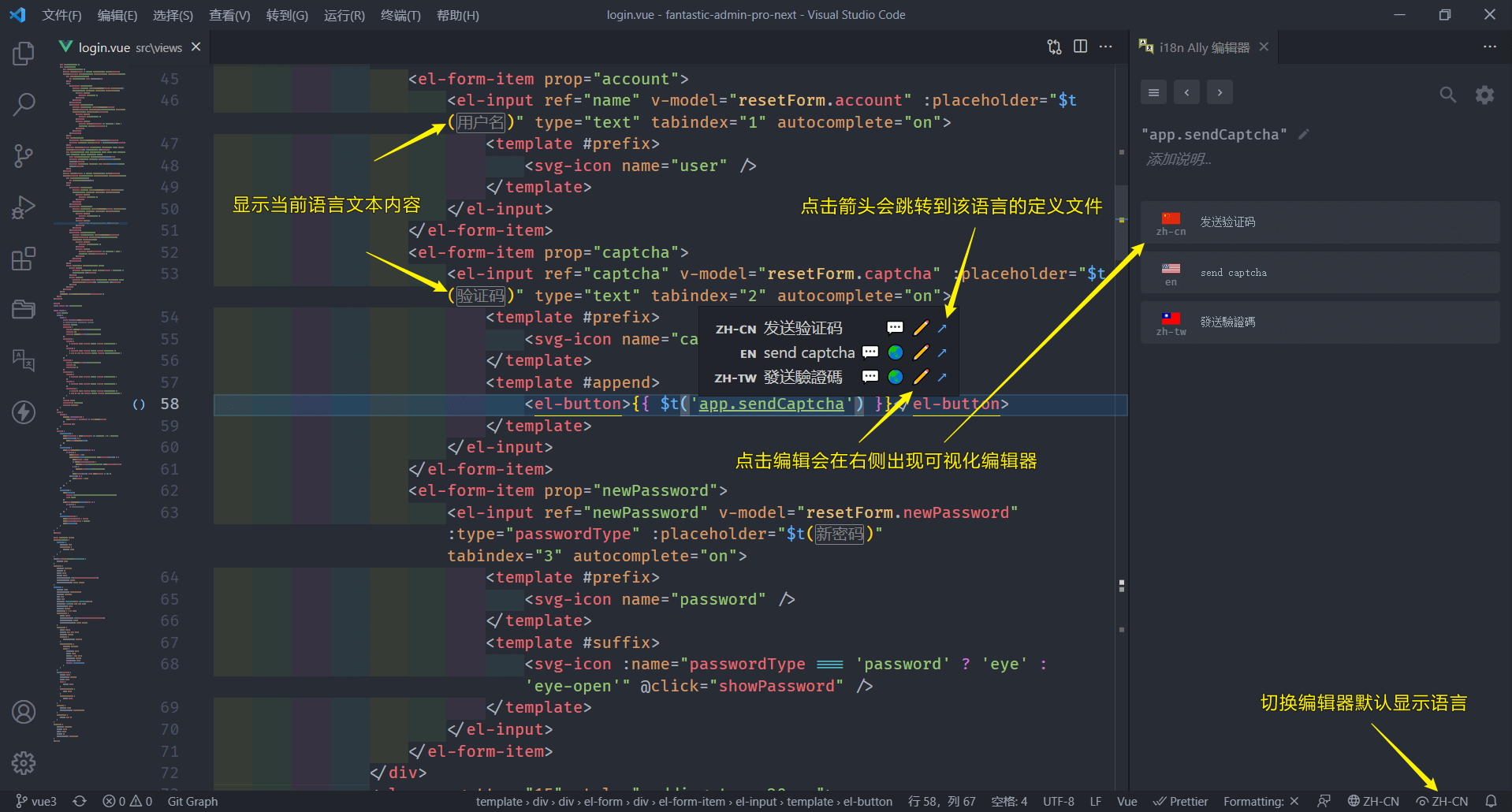
安装该扩展后,代码里可以实时查看对应语言的内容。

默认语言
在应用配置中设置默认语言,可选设置的值参考 /src/locales/lang/ 目录下文件名,留空则会根据浏览器语言自动判断,如果找不到对应的语言则使用 中文(简体) 兜底。
const globalSettings: Settings.all = {
app: {
/**
* 默认语言
* @默认值 `''` 跟随浏览器语言设置
* @可选值 参考 `/src/locales/index.ts` 里的语言列表
*/
defaultLang: '',
},
}语言包
框架自身的语言包存放在 /src/locales/lang/ 目录下,如果需要新增某个语言,请在该目录下新建一个 json 文件,文件名为语言代码,比如 ja.json 代表日文,并在 /src/locales/index.ts 里增加:
const localesName: Record<string, any> = {}
for (const key in messages) {
switch (key) {
case 'zh-cn':
localesName[key] = '中文(简体)'
break
case 'zh-tw':
localesName[key] = '中文(繁體)'
break
case 'en':
localesName[key] = 'English'
break
case 'ja':
localesName[key] = '日本語'
break
}
}同时因为 Element Plus 本身也有自己的语言包,所以在做国际化支持的时候,框架的语言包和 Element Plus 的语言包需要进行数据合并,可点击这里查看 Element Plus 的语言包文件。
假设你已经在 /src/locales/lang/ 目录下新增并配置好了一个日文语言包 ja.json ,然后你需要到 /src/ui/provider/index.ts 文件里做以下调整:
import zhCN from 'element-plus/es/locale/lang/zh-cn.mjs'
import zhTW from 'element-plus/es/locale/lang/zh-tw.mjs'
import en from 'element-plus/es/locale/lang/en.mjs'
import ja from 'element-plus/es/locale/lang/ja.mjs'
// 此处的对象属性和 src/locales/index.ts 中的 messages 对象属性一一对应
const locales: Record<string, any> = {
'zh-cn': zhCN,
'zh-tw': zhTW,
'en': en,
'ja': ja
}路由设置
以中文(简体)为例,打开 /src/locales/lang/zh-cn.json 文件可以看到路由相关的配置,在 route 对象里可以扩展需要开启国际化支持的路由。
{
"route": {
"page": "页面标题",
}
}如果需要新增某个路由的国际化支持,光设置好中文(简体)的还不行,其它语言包文件里也要同步添加。当都设置好后,可在该路由的 title 参数上直接设置对应 key 值,例如:
meta: {
title: 'route.page',
},框架设置
以中文(简体)为例,打开 /src/locales/lang/zh-cn.json 文件可以看到框架相关的配置,在 app 对象里的就是框架部分的语言信息,如果需要对框架进行二次开发,请在这里扩展。
单页组件
如果每个页面都要做国际化支持,那语言包文件就会变得无比庞大且难以维护,推荐在每个页面组件里使用 <i18n> 自定义块进行语言维护,可访问 /src/views/feature_example/i18n.vue 查看示例。
更多 vue-i18n 的使用技巧请参考官方文档。
与服务端交互
所有的请求均会在请求头里带上 Accept-Language ,后端可根据这一状态信息做动态数据国际化处理。
关闭国际化
如果不想开启国际化,可参考以下设置,该设置表示关闭语言选择器,并以中文(简体)显示。
const globalSettings: Settings.all = {
app: {
defaultLang: 'zh-cn',
},
toolbar: {
i18n: false,
},
}
