Skip to content
Are you an LLM? You can read better optimized documentation at /guide/devtools.md for this page in Markdown format
开发者工具
INFO
该特性由 Vue DevTools 提供技术支持。
使用介绍
在 .env.development 开发环境配置文件中开启:
yaml
# 是否开启开发者工具
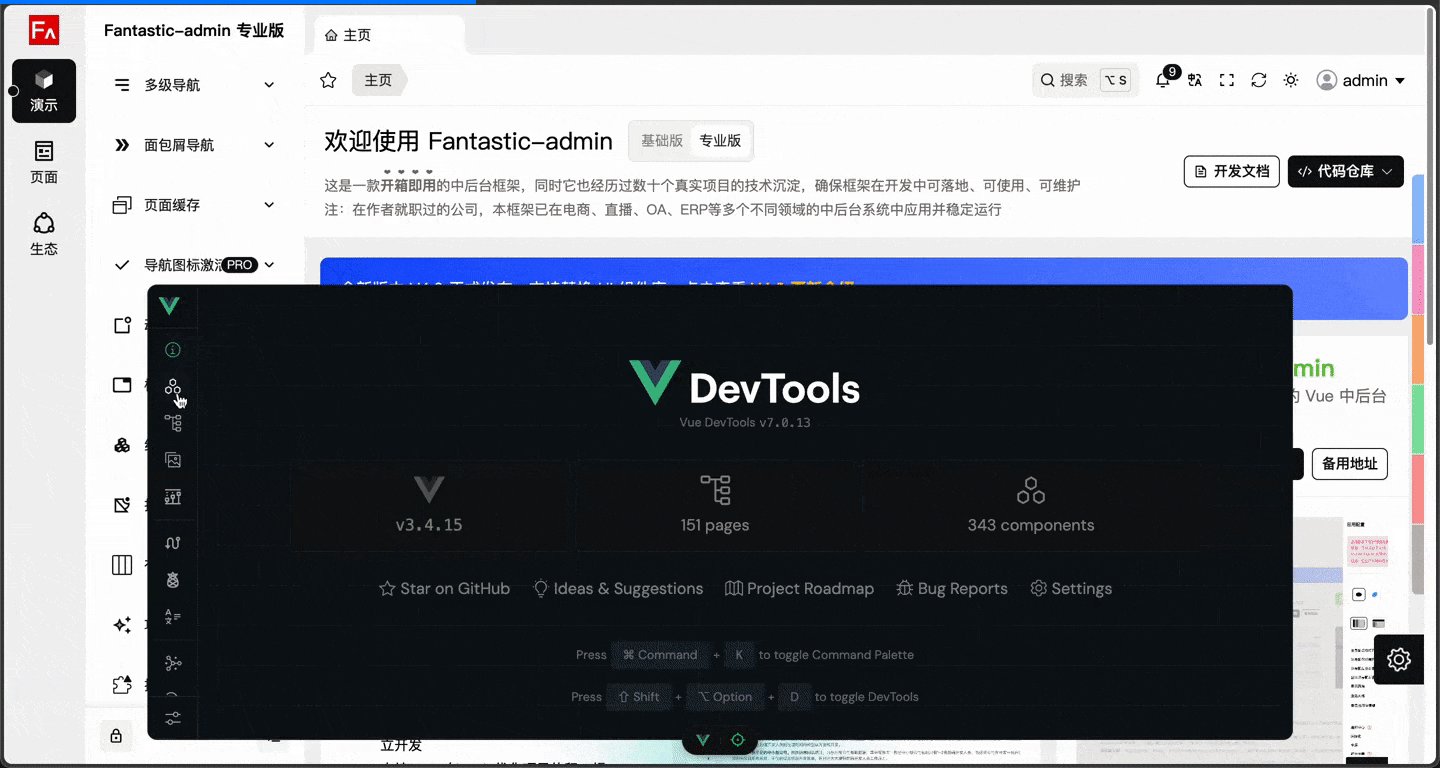
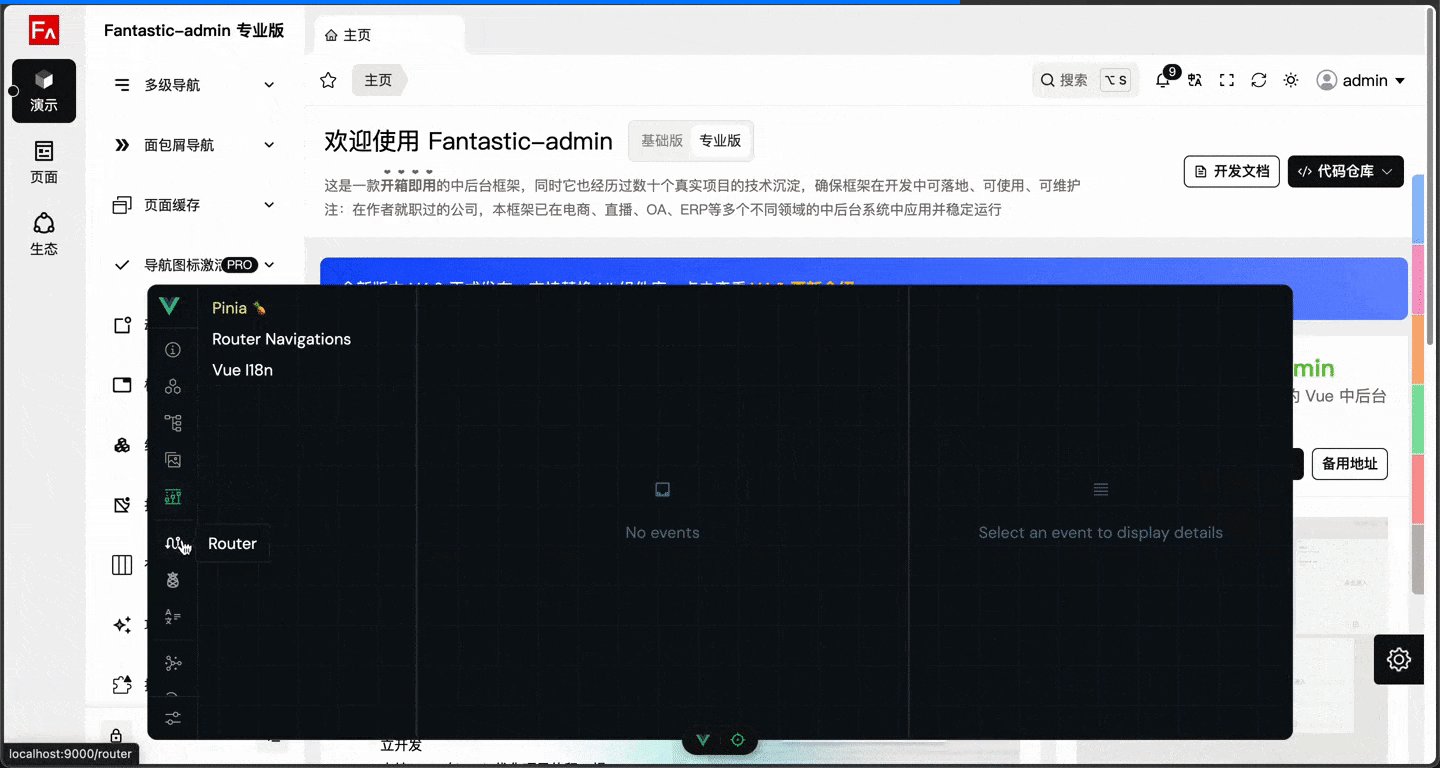
VITE_OPEN_DEVTOOLS = true开启后,在本地运行时,默认会在页面底部中间显示一个开发者工具按钮。

默认启动 IDE
Vue DevTools 支持在浏览器中选择组件时,自动在 IDE 中打开相应的源文件。
默认打开 VSCode ,如果你使用其他 IDE ,建议在根目录手动创建 .env.development.local 文件并写入:
yaml
VITE_VUE_DEVTOOLS_LAUNCH_EDITOR = cursor点击查看支持的 IDE 列表。

