国际化
INFO
该特性由 vue-i18n 提供技术支持。
vscode 扩展
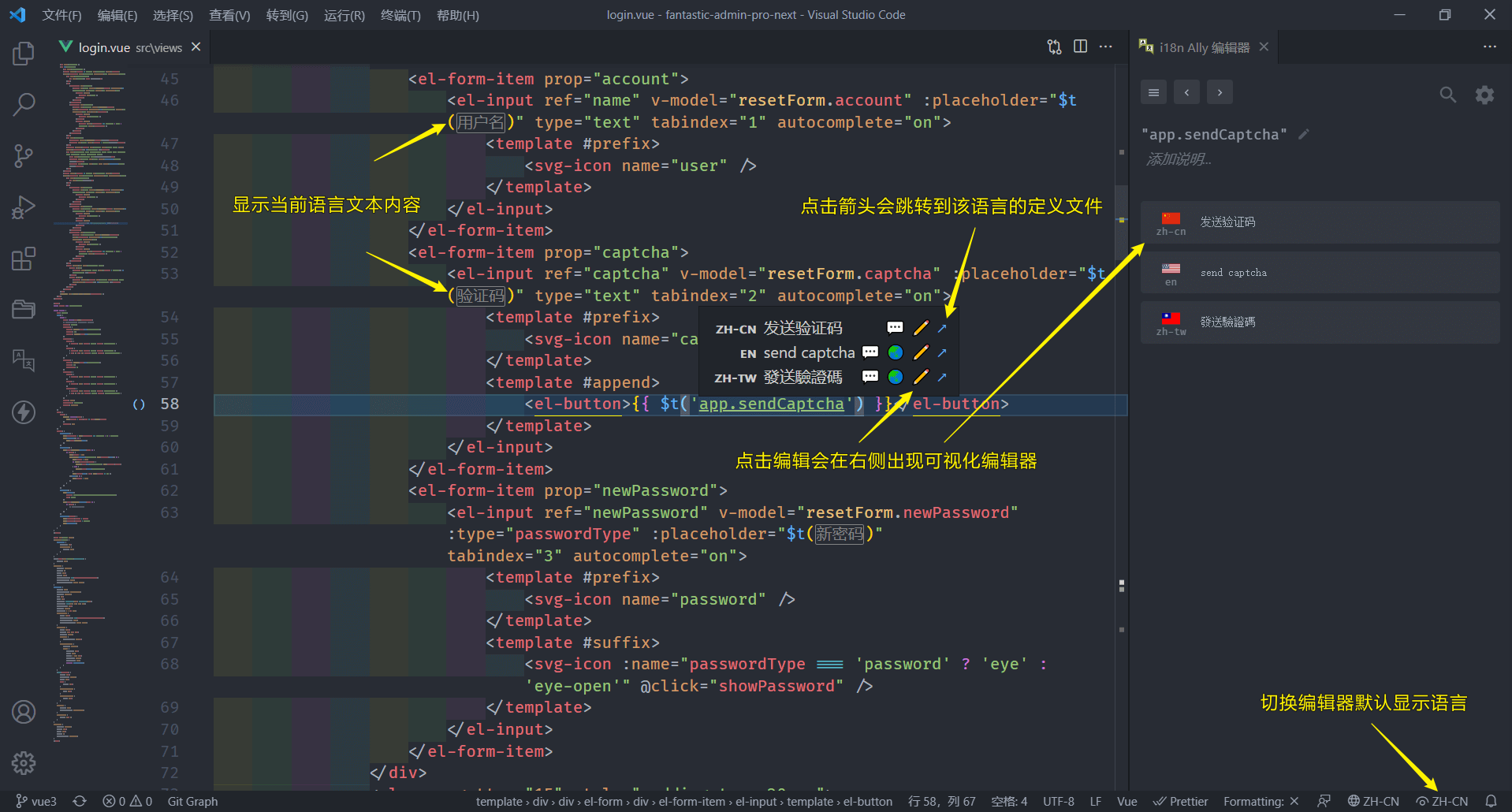
如果使用 vscode 进行开发,推荐安装 i18n Ally 这个扩展。
安装该扩展后,代码里可以实时查看对应语言的内容。

语言选择器
在应用配置中设置后,会在顶栏里显示语言选择器。
const globalSettings: Settings.all = {
toolbar: {
enableI18n: true,
},
}const globalSettings: Settings.all = {
toolbar: {
enableI18n: true,
},
}同时还可在应用配置中设置默认语言,可选设置的值参考 /src/locales/lang/ 目录下文件名,留空则会根据浏览器语言自动判断,如果找不到对应的语言则使用 中文(简体) 兜底。
const globalSettings: Settings.all = {
app: {
defaultLang: '',
},
}const globalSettings: Settings.all = {
app: {
defaultLang: '',
},
}语言包
语言包存放在 /src/locales/lang/ 目录下,因为 Element Plus 本身也有自己的语言包,所以在做国际化支持的时候,框架的语言包文件命名需要和 Element Plus 保持一致,可点击这里查看 Element Plus 的语言包文件。
假设你已经在 /src/locales/lang/ 目录下新增并配置好了一个日文语言包 ja.json ,然后你需要到 /src/locales/index.ts 文件里做以下调整:
import elementLocaleZhCN from 'element-plus/dist/locale/zh-cn.mjs'
import elementLocaleZhTW from 'element-plus/dist/locale/zh-tw.mjs'
import elementLocaleEn from 'element-plus/dist/locale/en.mjs'
// 引入 Element Plus 的日文语言包
import elementLocaleJa from 'element-plus/dist/locale/ja.mjs'
function getElementLocales() {
const locales: {
[key: string]: any
} = {}
for (const key in messages) {
locales[key] = {}
switch (key) {
case 'zh-cn':
Object.assign(locales[key], elementLocaleZhCN, { labelName: '中文(简体)' })
break
case 'zh-tw':
Object.assign(locales[key], elementLocaleZhTW, { labelName: '中文(繁體)' })
break
case 'en':
Object.assign(locales[key], elementLocaleEn, { labelName: 'English' })
break
// 在这里增加一个 case 选项,其中 labelName 会在语言选择器里显示
case 'ja':
Object.assign(locales[key], elementLocaleJa, { labelName: '日本語' })
break
}
}
return locales
}import elementLocaleZhCN from 'element-plus/dist/locale/zh-cn.mjs'
import elementLocaleZhTW from 'element-plus/dist/locale/zh-tw.mjs'
import elementLocaleEn from 'element-plus/dist/locale/en.mjs'
// 引入 Element Plus 的日文语言包
import elementLocaleJa from 'element-plus/dist/locale/ja.mjs'
function getElementLocales() {
const locales: {
[key: string]: any
} = {}
for (const key in messages) {
locales[key] = {}
switch (key) {
case 'zh-cn':
Object.assign(locales[key], elementLocaleZhCN, { labelName: '中文(简体)' })
break
case 'zh-tw':
Object.assign(locales[key], elementLocaleZhTW, { labelName: '中文(繁體)' })
break
case 'en':
Object.assign(locales[key], elementLocaleEn, { labelName: 'English' })
break
// 在这里增加一个 case 选项,其中 labelName 会在语言选择器里显示
case 'ja':
Object.assign(locales[key], elementLocaleJa, { labelName: '日本語' })
break
}
}
return locales
}最后在 /src/types/shims.d.ts 里增加:
declare module 'element-plus/dist/locale/zh-cn.mjs' {
const zhCn: any
export default zhCn
}
declare module 'element-plus/dist/locale/zh-tw.mjs' {
const zhTw: any
export default zhTw
}
declare module 'element-plus/dist/locale/en.mjs' {
const en: any
export default en
}
declare module 'element-plus/dist/locale/ja.mjs' {
const ja: any
export default ja
}declare module 'element-plus/dist/locale/zh-cn.mjs' {
const zhCn: any
export default zhCn
}
declare module 'element-plus/dist/locale/zh-tw.mjs' {
const zhTw: any
export default zhTw
}
declare module 'element-plus/dist/locale/en.mjs' {
const en: any
export default en
}
declare module 'element-plus/dist/locale/ja.mjs' {
const ja: any
export default ja
}修改完成后,需要重新启动项目才会生效。
路由设置
以中文(简体)为例,打开 /src/locales/lang/zh-cn.json 文件可以看到路由相关的配置,在 route 对象里可以扩展需要开启国际化支持的路由。
{
"route": {
"dashboard": "控制台",
"i18n": "国际化",
"login": "登录",
"personal": {
"editpassword": "修改密码",
"setting": "个人设置"
}
}
}{
"route": {
"dashboard": "控制台",
"i18n": "国际化",
"login": "登录",
"personal": {
"editpassword": "修改密码",
"setting": "个人设置"
}
}
}如果需要新增某个路由的国际化支持,光设置好中文(简体)的还不行,其它语言包文件里也要同步添加。当都设置好后,可在该路由的 meta 对象里设置 i18n 参数,例如:
meta: {
title: '国际化',
i18n: 'route.i18n',
},meta: {
title: '国际化',
i18n: 'route.i18n',
},强烈建议开启国际化的时候,title 也还是设置,框架的处理逻辑是:
先查找当前语言包里的配置,如果没有再查找中文(简体)语言包里的设置,如果还没有,则显示 title 的内容,所以 title 算是个缺省项。
框架设置
以中文(简体)为例,打开 /src/locales/lang/zh-cn.json 文件可以看到框架相关的配置,在 app 对象里的就是框架部分的语言信息,如果需要对框架进行二次开发,请在这里扩展。
{
"app": {
"account": "用户名",
"captcha": "验证码",
"check": "确 认",
"goLogin": "去登录",
"login": "登 录",
"logout": "退出登录",
"newPassword": "新密码",
"password": "密码",
"profile": "个人设置",
"sendCaptcha": "发送验证码"
}
}{
"app": {
"account": "用户名",
"captcha": "验证码",
"check": "确 认",
"goLogin": "去登录",
"login": "登 录",
"logout": "退出登录",
"newPassword": "新密码",
"password": "密码",
"profile": "个人设置",
"sendCaptcha": "发送验证码"
}
}单页组件
如果每个页面都要做国际化支持,那语言包文件就会变得无比庞大且难以维护,推荐在每个页面组件里使用 <i18n> 自定义块进行语言维护,可访问 /src/views/feature_example/i18n.vue 查看示例。
与服务端交互
所有的请求均会在请求头里带上 Accept-Language ,后端可根据这一状态信息做动态数据国际化处理。
关闭国际化
如果不想开启国际化,可参考以下设置,该设置表示关闭语言选择器,并以中文(简体)显示。
const globalSettings: Settings.all = {
app: {
defaultLang: 'zh-cn',
},
toolbar: {
enableI18n: false,
},
}const globalSettings: Settings.all = {
app: {
defaultLang: 'zh-cn',
},
toolbar: {
enableI18n: false,
},
} Fantastic-admin 文档 (v3)
Fantastic-admin 文档 (v3)